All articles
2025-11-22
I've wasted 3 days doing this, so I will at least publish my findings on the web
so you don't have to waste another 3 days. I wasn't able to find a good example
online and the docs are not well-made (not saying that they should be a
priority), so figuring it out does require some code research.
2025-08-14
One UI 8 permanently removes the option to unlock the bootloader on all devices
and this is very likely just the first step towards an accentuated
enshittification of the devices.

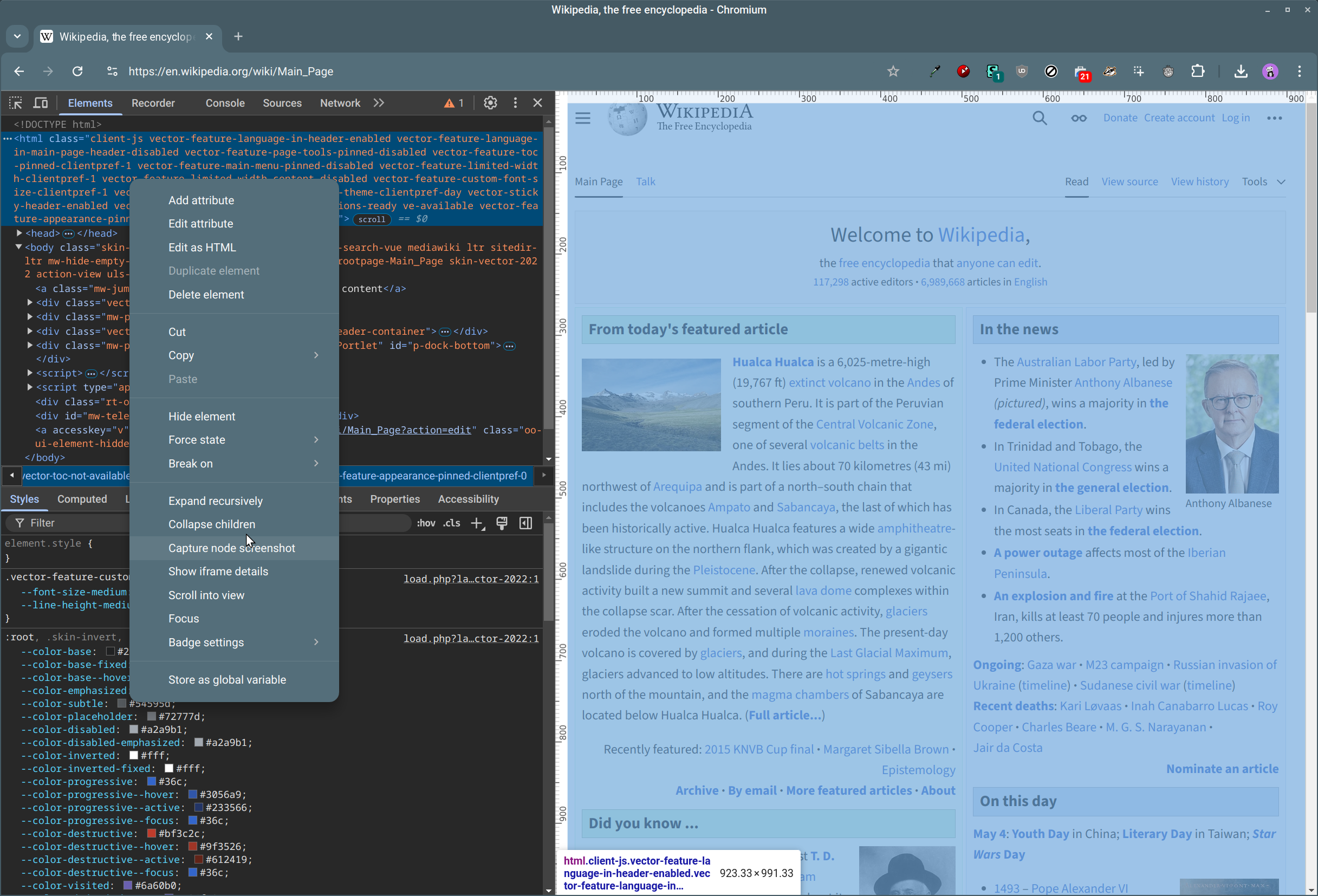
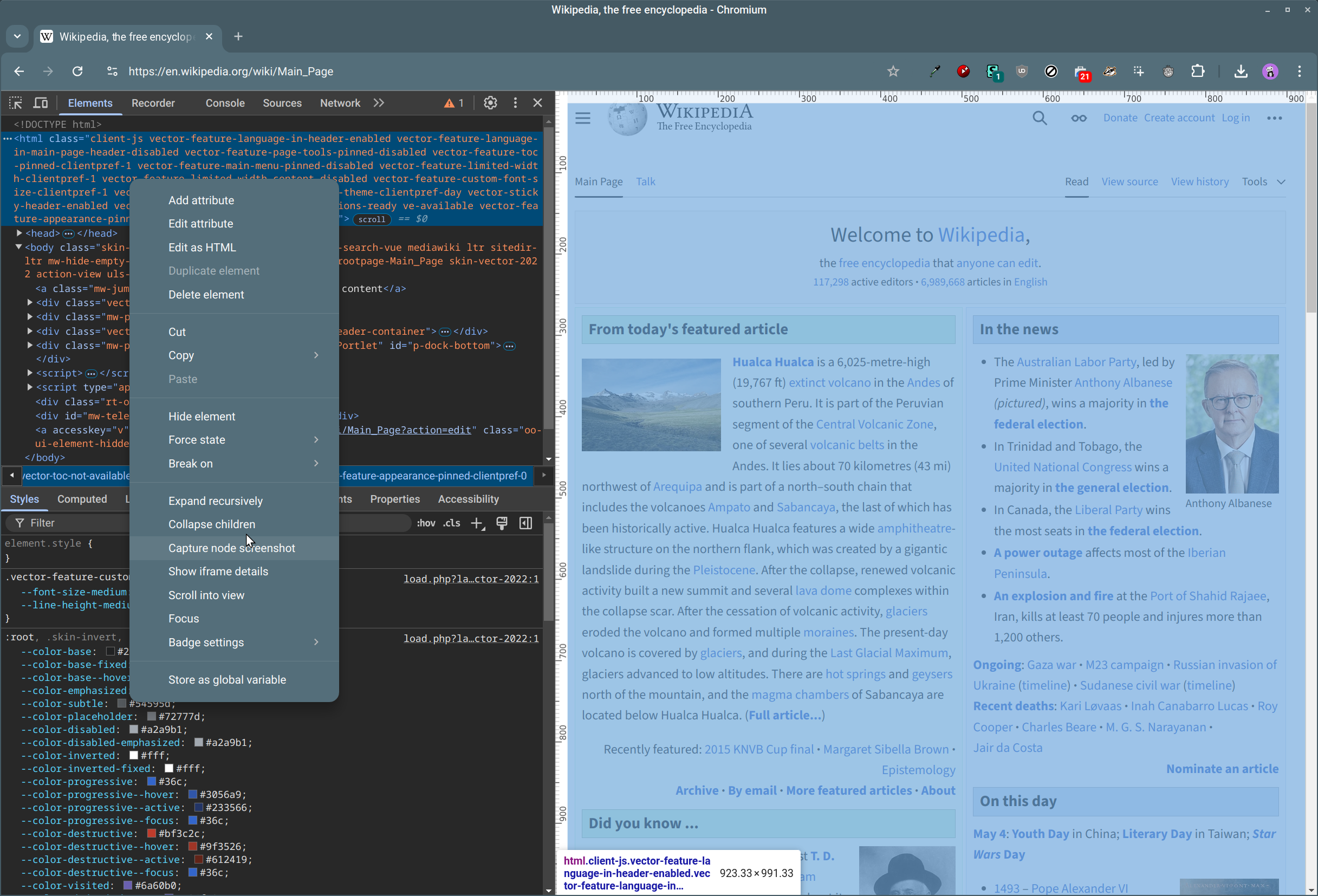
2025-05-04
I have seen few search results for this, so I thought it would be a good idea to share what I
found out. By full-page screenshot I mean a screenshot that shows the page as if the viewport
would fit the whole content.
2025-05-04
Copyright ought to be rethought, now that computers and networks exist. Back
when not anyone could make copies of books, it was reasonable to assume that
if you were making copies, you were depriving the author of potential income.
2025-03-04
I recently started to write a GTK 3 library, but then I realised it will be
obsolete in 5 years at most, and I thought GTK 4 isn't that bad, so I decided to
port it to GTK 4. Turns out I was wrong.
2024-12-27
I've seen Modern Font Stacks. I agree that there are many cases
where system fonts are fine, but the stacks there have some problems, especially with GNU/Linux
devices.
2024-11-27
Interestingly, the best GNU/Linux tablet is actually made by Microsoft. The
Surface Go (first generation) is a tablet released in 2018. The performance is
nothing amazing, but unlike most tablets, you can actually make use of the
performance it does have; it doesn't feel slow for normal tablet tasks either.
Besides that, it has a 10" screen, front and back cameras, a kickstand, stylus
support and a detachable keyboard — but the latter two are sold separately.
2024-11-10
I see this so often and it's so wrong. That if you know GNU/Linux, you must
switch to Arch, Gentoo, Fedora, OpenSUSE or at least Debian. That if you use
Mint or Ubuntu, you're not a real GNU/Linux user.
2024-07-31
Linux isn't very Unix-like by itself. Of course, it's a Unix-like kernel, and it
does Unix-compatible file operations, process management, and system calls, but without the GNU
suite or some other userland, it is just a kernel which doesn't have to be used as a Unix-like
one.
2024-05-21
This is a very simple, cheap and quick way to get networked storage at home. It should not cost
more than €120 for all the components (assuming you've got a network you can plug it into). It also
offers more flexibility than a commercial NAS, because you can install any software you want on it.
And if you already use the Raspberry Pi for something else, you can just add this to it and not
worry about an extra device you need power, networking, space and maintenance for.
2024-05-18
You probably wrote something like this at least once in your life:
<div class="card card--rounded card--primary">
<div class="card__image-container">
<img src="image.jpg" alt="A nice image" class="card__image">
<span class="card__image-caption">A nice image</span>
</div>
<div class="card__content">
<div class="card__header">
<div class="card__title">Hello, world!</div>
</div>
<p class="card__text">
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
</p>
</div>
<div class="card__footer">
<button class="btn btn--primary btn--raised btn--accent card__button card__button--primary">Click me!</button>
<button class="btn btn--secondary btn--raised btn--accent card__button card__button--secondary">Click me!</button>
</div>
</div>
Or this:
<div class="max-w-sm rounded overflow-hidden shadow-lg">
<div>
<img class="w-full" src="image.jpg" alt="A nice image">
<span class="text-gray-500 text-base">A nice image</span>
</div>
<div class="px-6 py-4">
<div>
<div class="font-bold text-xl mb-2">Hello, world!</div>
</div>
<p class="text-gray-700 text-base">
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
</p>
</div>
<div class="px-6 py-4">
<button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded">Click me!</button>
<button class="bg-transparent hover:bg-blue-500 text-blue-700 font-semibold hover:text-white py-2 px-4 border border-blue-500 hover:border-transparent rounded">Click me!</button>
</div>
</div>
2024-05-07
Welcome to my new website! I've moved from GitHub to a git software I've developed,
a roundabout. To go along with
this move, I also made a new website, which is powered by a custom static site generator
called Ampoule. This will be the
generator I will use to write the documentation for all my projects, including the
roundabout itself.

2024-05-07
Ooh, shiny! Chrome is now forcing me to view my bookmarks in a ✨side panel✨! It's not like
we have windowing environments for that, right? Doesn't matter, it's modern, new so it's cool
and automatically better even though it sucks!